CSS
CSS
一、选择器
分三类:
- 标签选择器:
div {
color: blue;
}
- 类选择器:
.class {
color: blue;
}
- id 选择器:
#id {
color: blue;
}
选择器优先级
id 选择器 > 类选择器 > 标签选择器
当然啊,你要是非要!important,那我也没办法 🤤
4. 后代选择器
父 子{ }
#paragraph p {
color: blue;
} /* 选择 id 为 paragraph 的元素内的所有 p 元素 */
父>子{ }
#paragraph > p {
color: blue;
} /* 选择 id 为 paragraph 的元素内的所有直接子元素 p,直接代表【无深层嵌套】 */
5. 群组选择器
h1,
h2,
h3 {
color: blue;
}
二、背景
size想平铺可以100% 100%
background-image: url("1.jpg");
background-size: 300px 300px;

background-image: url("1.jpg");
background-size: 300px 300px;
background-position: center;

repeat可选值:repeat-x【x方向重复】 | repeat-y | no-repeat | repeat
background-image: url("1.jpg");
background-size: 300px 300px;
background-attachment: fixed;
background-position: center;
background-repeat: no-repeat;

警告
目前还没懂原理,但要实现 center 效果,需要设置background-attachment: fixed;
三、字体
好好看好好学

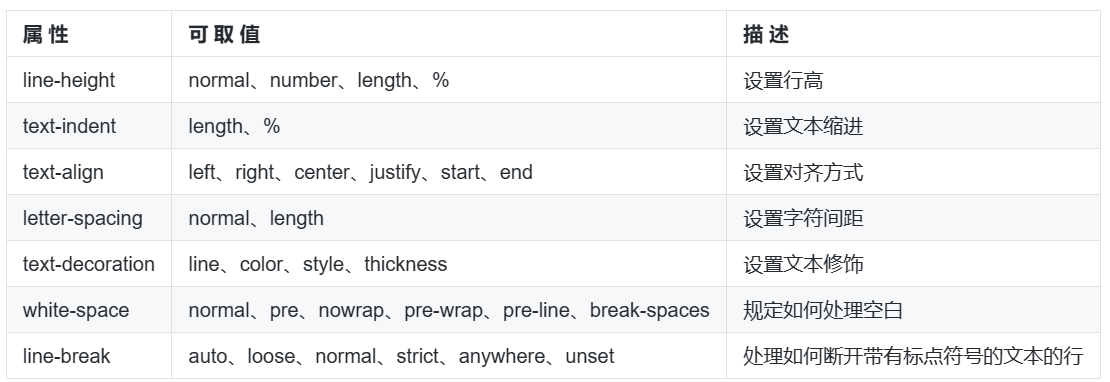
text-decoration
text-decoration 有四类可选值:
- 设置线的位置,可取值包含:underline(下划线)、overline(上划线)、line-through(中划线)。
- 设置线的颜色。
- 设置线的样式,可取值包含:wavy(波浪线)、solid(实线)、dashed(虚线)。
- 设置线的粗细。
四、伪类
- a:link 普通的、未被访问的链接。
- a:visited 用户已访问的链接。
- a:hover 鼠标指针位于链接的上方。
- a:active 链接被单击的时刻。
顺序
一定要严格按照a:link、a:visited、a:hover、a:active的顺序来写 CSS,否则会出现效果覆盖。
CSS 编写参考:

五、display 属性
1. block
行->块
block 会使行级元素换行
以下为例:
<style>
span {
display: block;
}
</style>
<span>蓝桥</span><span>云课</span>

2. inline
块->行
inline 会使块级元素不换行
以下为例:
<style>
div {
display: inline;
}
</style>
<div>蓝桥</div>
<div>云课</div>
3. inline-block
行内具有块级元素属性
inline-block 会使行级元素具有块级元素的属性
以下为例:
<style>
span {
display: inline-block;
width: 100px;
height: 100px;
background-color: red;
}
</style>
<span>蓝桥</span>
<span>云课</span>
六、CSS3
1. 新增选择器
属性选择器
开头
/*a[attr^="xx"]*/
a[href^="http"] {
color: red;
}
结尾
/*a[attr$="xx"]*/
a[href$=".com"] {
color: red;
}
包含
/*a[attr*="xx"]*/
a[href*="baidu"] {
color: red;
}
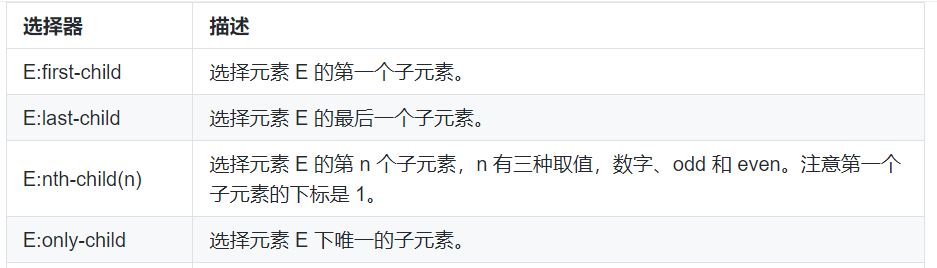
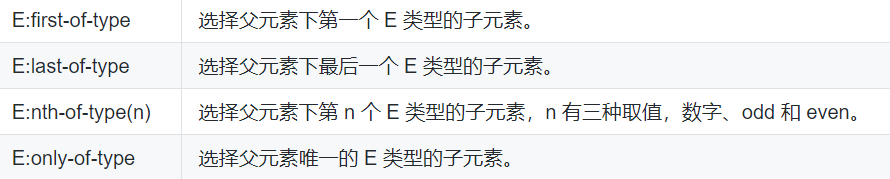
子元素伪类选择器
E 的子元素

父元素下的 E 元素

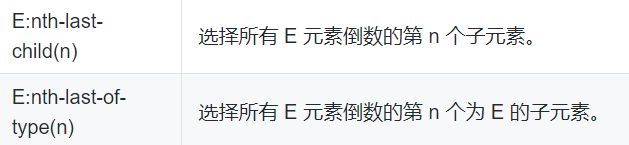
倒数

UI 伪类选择器
自己多看

2. 新增属性
文本
文本阴影
text-shadow: x-offset y-offset blur color;
文本省略
text-overflow: clip|ellipsis;
/* clip:裁剪 ellipsis:省略号 */

盒子
边框圆角
border-radius: 10px;
盒子阴影
box-shadow: h-shadow v-shadow blur spread color inset; 【horizon,vertical位置,模糊,阴影大小...】
背景
background-size: length|percentage|cover|contain;
/* cover:此时会保持图像的纵横比并将图像缩放成将完全覆盖背景定位区域的最小大小。 */
/* contain:最大大小 */
多图
#content1 {
background-image: url("icons8-rat-96.png"), url("nemuel.jpg");
background-position: right bottom, left top; /*相对于父元素大小,老鼠图片右下角显示,大背景图片在左上角显示*/
background-repeat: no-repeat, no-repeat; /*两张图片不重复*/
}
P.S. background-image 的多图是有前背景次序的
渐变
线性渐变
background-image: linear-gradient(side-or-corner|angle, linear-color-stop);
/* 举个例子 */
background-image: linear-gradient(to bottom right, #8ad7c1, #c6c9ff);
/* 还有bt重复款 */
background-image: repeating-linear-gradient(
45deg,
#8843f8 0%,
#ef2f88 5%,
#f47340 10%,
#f9d371 15%
);
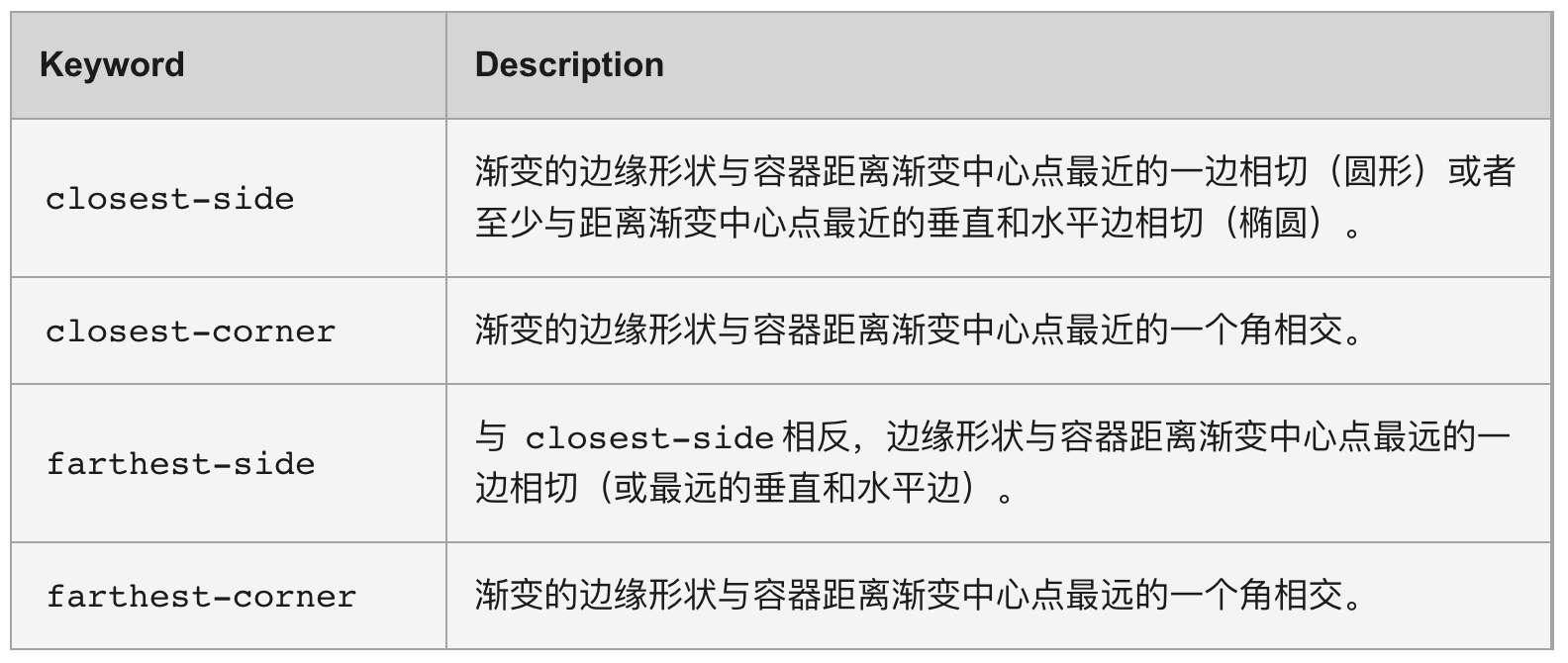
径向渐变
background-image: radial-gradient(
shape,
color1,
color2,
...
); /* shape: circle或ellipse */
/* 举个例子 */
background-image: radial-gradient(ellipse, #8bcdcd 5%, #ff9d72, #c6c9ff);
/* 你也有bt重复款 */
background: repeating-radial-gradient(extent-keyword, color-stop);

transform
都有 XY 款
旋转
transform: rotate(45deg);
缩放
transform: scale(2, 0.5);
平移
transform: translate(100px, 100px);
过渡 transition
transition: 指定属性 持续时间 速度曲线 开始时间;
/* 或分开 */
transition-property: 属性值; /*指定属性名*/
transition-duration: 属性值; /*完成过渡这一过程的时间*/
transition-timing-function: 属性值; /*速度曲线*/
transition-delay: 属性值; /*过渡的开始时间*/
/* 举个例子 */
transition: all 1s ease 0.5s;
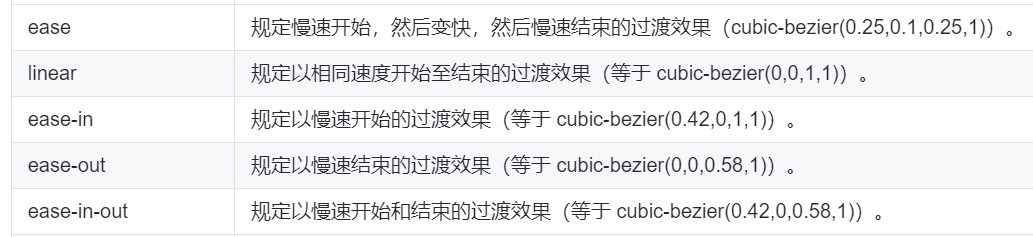
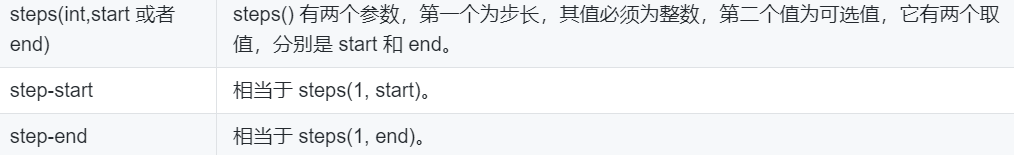
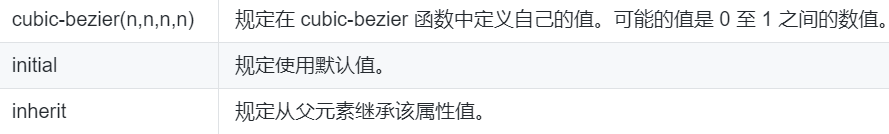
transition-timing-function【第三个】 的属性值:



动画 animation
<style>
.circle {
width: 60px;
height: 60px;
border-radius: 100%;
background-color: #ffd8a6;
animation-name: action;
animation-duration: 9s;
animation-iteration-count: 10;
}
@keyframes action {
0% {
margin-left: 400px;
}
25% {
background-color: #dd7631;
}
50% {
border-radius: 10%;
}
100% {
margin: 100px;
}
}
</style>

animation:又一个复合属性

animation-direction:
上面的图在放屁,属性对所有周期生效,有四个属性值:
normal, reverse, alternate, alternate-reverse:正常,反向,交替,反着交替