HTML5
HTML5 新特性
一、布局
备注
HTML5 里面把这玩意称之为语义化标签:

只是普通的块级标签,要自己给他们加 css 哦
二、多媒体标签
1. audio【音频】
基本属性
<audio src="URL" controls></audio>
· src:URL;
· controls:是 controls="controls" 简写形式,用于提供播放、暂停和音量控件;
· autoplay:自动播放;
· loop:循环播放;
· preload:预加载,有三个值:
1. none:不加载; 2. auto:自动加载; 3. metadata:只加载元数据;
source 标签
这小子还有个子标签,用来设置多个音频源:
<audio muted controls>
<source src="URL" type="audio/mpeg" />
<source src="URL" type="audio/ogg" />
<source src="URL" type="audio/wav" />
</audio>
· muted:静音;
2. video【视频】
信息
<video muted poster="elena.png" controls>
<source src="video.mp4" />
</video>
· poster:视频封面;
三、表单更新
1. 新 type
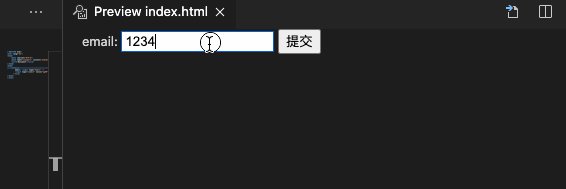
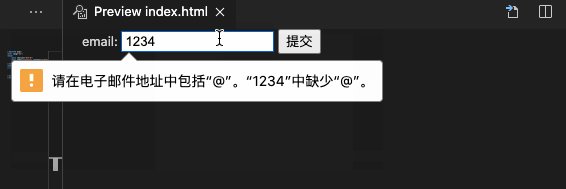
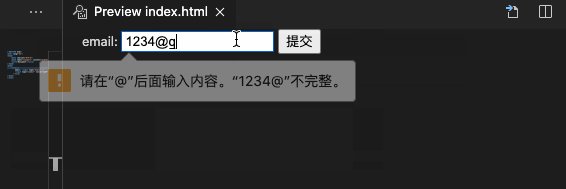
邮箱格式——email
<input type="email" /> <input type="submit" / value="提交" >

网址格式——url
<input type="url" />
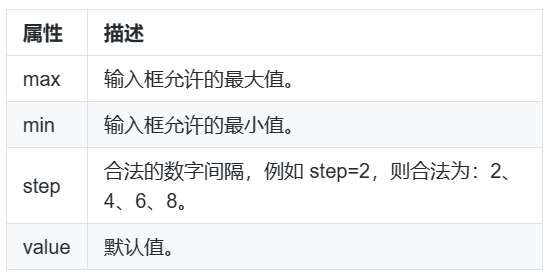
数字格式——number
<input type="number" min="0" max="10" value="6" step="2" />

拖动条——range
<input type="range" min="0" max="10" value="6" step="2" />
日期——date / datetime-local
<!-- 选取日期 -->
<input type="date" />
<!-- 选取日期和本地时间 -->
<input type="datetime-local" />
搜索——search
<input type="search" />
search
其实跟原 text 基本一样,只是:

颜色选择器——color
<input type="color" />
2. 新属性
2.1. input 新增 form 属性
<form id="myForm1" action="#" method="GET"></form>
<form id="myForm2" action="#" method="POST"></form>
提交到 myForm1:<input type="text" form="myForm1" name="myForm1" />
<input type="submit" value="提交" form="myForm1" />
提交到 myForm2:<input type="text" form="myForm2" name="myForm2" />
<input type="submit" value="提交" form="myForm2" />
2.2. input 新增 autofocus 属性
就是一进这个网页,焦点就已经在这个文本框上了
<input type="text" autofocus />
2.3. form / input 新增 autocomplete 属性
备注
作用就是记忆历史填写记录
包括 2 个属性值:
- on:自动完成;
- off:关闭自动完成;
P.S. 目前看起来很鸡肋,完全被浏览器设置影响😅
2.4. input 新增 placeholder 属性
文本框底层的灰色提示词
<input type="text" placeholder="姓名" />
<input type="text" placeholder="性别" />

HTML5 本地存储
本地存储是指在客户端存储数据,HTML5 为我们提供了两种 API,分别是 localStorage 与 sessionStorage;
二者作为 HTML5 新增的特性,它们的使用方法类似,都可以用来存储客户端临时信息,并且二者存储的数据格式均为 key/value 对的数据。
区别:
二者区别在于生命周期,localStorage 除非手动清除,否则会永久保存在客户端;
而 sessionStorage 仅仅在当前网页回话下有效,在关闭页面或者浏览器就会被清除。
方法

// 语句 1: 保存数据到本地存储
localStorage.setItem("ExpireTime", "1527592757");
localStorage.UserId = "2021008";
// 语句 2: 根据指定名称获取本地存储中的数据
var expireTime = localStorage.getItem("ExpireTime");
console.log(expireTime);
// 语句 3: 根据指定名称从本地存储中移除
localStorage.removeItem("ExpireTime");
// 语句 4: 清除本地存储中所有数据
localStorage.clear();
JavaScript
一般写在 head 的 script 里哦,是 JS 的语法