HTML
HTML
一、布局
从内到外:
padding 内边距:
空白大小;
border 边框:
width - style - color
margin 外边距:
上右下左 / 上 左右 下 / 上下 左右
二、行内标签
1. a
调用电脑的邮箱 / 电话
<a href="mailto:12345@qq.com">百度</a>
<br />
<a href="tel:123456789">电话</a>
页内跳转
<a href="#hello">跳转到 HELLO 部分</a>
<a name="hello">HELLO</a>
<p>blablabla</p>
<!-- 或者 -->
<a href="#hello">跳转到 HELLO 部分</a>
<section id="hello">
<h1>HELLO</h1>
<p>blablabla</p>
</section>
页面跳转
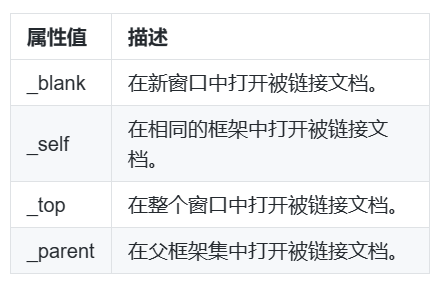
使用 target 属性:

2. span
span 标签和 div 盒子的明显区别:
span 标签不会自动换行,div 会自动换行
3. img
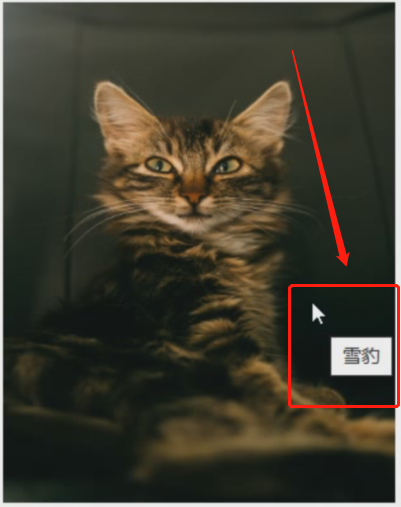
title 属性
<img src="icons8-cat-64.png" title="芝士" />

三、块级标签
1. p 【段落标签】
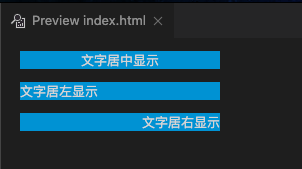
align 属性
p 标签内的 align 属性:

2. h1~h6 【标题标签】
h7 h8?
<h7>七级标题</h7> <h8>八级标题</h8>

显而易见:不换行了,字体也是默认大小
3. ol & ul & dl【列表标签】
3.1 ol【有序】
type + start 属性

<strong>以下哪个选项是错误的。</strong>
<ol type="A" start="1">
<li>娃娃鱼是两栖动物</li>
<li>熊猫爱吃竹子</li>
<li>狗狗会游泳</li>
<li>你没有学习 HTML</li>
</ol>
效果如下:

3.2 ul【无序】
type 属性

3.3 dl & dt+dd【自定义】
dd 为表项 dt 的描述
<dl>
<dt>芍药花</dt>
<dd>芍药花期 4-5 月</dd>
<dt>牡丹花</dt>
<dd>牡丹于 5 月初开花</dd>
</dl>
效果如下:

四、表单标签
警告
form 是放在你表单最外面的哦:
<form action="url" method="get/post">
<input type="" name="" value="" />
<select>
<option value="">选项</option>
</select>
</form>
1. form
备注
action :提交表单的地址;method :提交表单的方式
<form action="http://www.baidu.com" method="get"></form>
method 有两种方式:get 和 post,后续在 JavaScript 中细讲
2. input
基本属性
type :输入框的类型;
name :输入框的名称;
value :输入框的值(也就是按钮上显示的字)
文本类——text
<input type="text" name="username" />
选择类——radio、checkbox
性别:<!--单选-->
<input type="radio" name="sex" value="male" />男
<input type="radio" name="sex" value="female" />女
<input
type="radio"
name="sexy"
value="female"
/>不同name属性值可以实现圆圈复选😓
<br />
爱好:<!--复选-->
<input type="checkbox" name="hobby" value="basketball" />篮球
<input type="checkbox" name="hobby" value="football" />足球

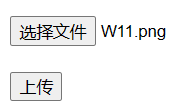
文件与发送——file、submit
<input type="file" name="img" accept="image/png, image/gif" value="选择" />
<br />
<br />
<input type="submit" name="upload" value="上传" />
备注
accept 属性:限制上传文件的类型


重置——reset
<input type="reset" />
3. select + option
select 基本属性
multiple :是否允许多选;
size :一次性看到可供选择的选项个数;
option 基本属性
value :选项的值;
selected :是否默认选中;
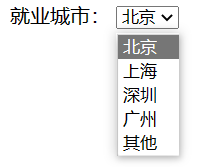
单选
<select name="city">
<option value="A" selected="selected">北京</option>
<option value="B">上海</option>
<option value="C">深圳</option>
<option value="D">广州</option>
<option value="E">其他</option>
</select>

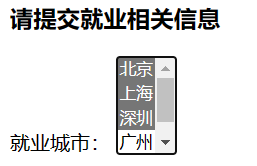
multiple 多选
<select name="city" multiple="multiple"></select>

警告
这里有一个神奇的点:
在多选时要记得用 ctrl 键
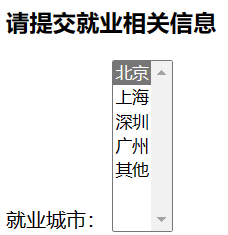
size 一次性看到可供选择的选项个数
<select name="city" multiple="multiple" size="7"></select>

五、表格标签
也就是为了给 table 一个名分..
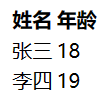
<table>
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>张三</td>
<td>18</td>
</tr>
<tr>
<td>李四</td>
<td>19</td>
</tr>
</table>